
Учебное пособие по Flutter — Реализация страницы регистрации во Flutter
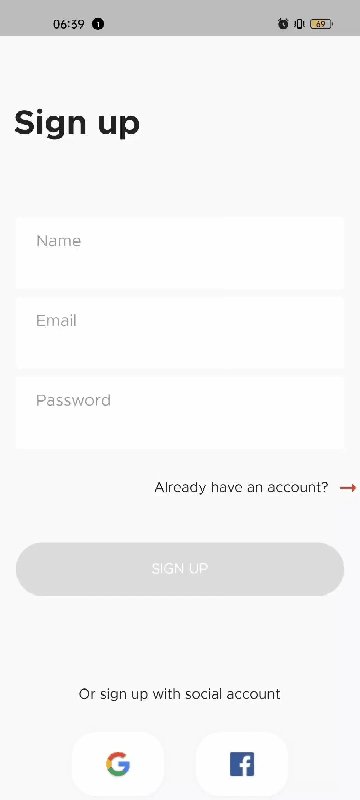
Привет друзья, после создания страницы регистрации в первой статье. Как и было обещано, во второй статье мы расскажем, как интегрировать страницу регистрации с конечной точкой API. Идея интеграции регистрации и конечной точки заключается в том, что когда мы запускаем приложение, приложение должно показывать нам страницу регистрации, и мы вставляем значения. Если все значения действительны, мы отправим почтовый запрос в конечную точку API через кнопку регистрации.
Конечная точка API, которую мы собираемся использовать, — https://dummyjson.com/users/add от dummyjson.com. Судя по документации, когда мы попадаем в конечную точку, она не создает реальных данных для базы данных, поэтому сценарии таковы: либо мы сталкиваемся с ошибкой подключения к Интернету, либо получаем сообщение об успешном выполнении после отправки запроса. Давайте сначала посмотрим, какой ответ мы получим, если успешно сделаем запрос.

Как мы видим выше, сервер будет отправлять созданные нами пользовательские данные с таким количеством свойств.
Начнем переходить к коду.
Первый: создать пользовательскую модель
Создайте файл с именем user.dart и введите код, как показано ниже.
Модель пользователя имеет множество свойств, но давайте сосредоточимся на методе fromJson. В методе мы видим, что мы делаем условный оператор, используя оператор if null. Идентификатор, имя пользователя и адрес электронной почты будут возвращены после того, как мы нажмем кнопку регистрации, но остальные свойства будут нулевыми, поэтому мы присваиваем указанное выше значение оставшемуся значению, которое было нулевым.
Второй: Создать обработку ошибок
Ошибка, с которой мы можем столкнуться при запуске приложения, — это отсутствие подключения к Интернету. Давайте создадим код для обработки этой ошибки.
Мы видим, что в приведенном выше коде мы создаем класс с именем Failure со свойством сообщения.
Третье: создать сервис
В приведенном выше коде мы создаем класс для интеграции нашего приложения со службой регистрации. Нам не нужно создавать объект из класса каждый раз, когда нам нужно реализовать сервис, поэтому мы делаем метод signUp статическим. В методе мы реализуем HTTP-запрос с использованием библиотеки HTTP, ему также нужны 3 параметра, такие как имя пользователя, адрес электронной почты и пароль, которые мы можем получить из пользовательского ввода.
Мы будем отправлять данные в формате JSON, поэтому мы кодируем данные в тело запроса, а также сообщаем серверу о формате JSON, предоставляя значение application/json для ключа Content-Type в заголовках. Мы заключаем попытку запроса в блок try и перехватываем SocketException, чтобы вернуть результат с настроенным объектом Failure. Мы создаем сообщение как «Нет подключения к Интернету. Пожалуйста, проверьте ваш роуминг данных» в качестве сообщения об ошибке. Вернемся к блоку try, внутри него мы проверяем, равен ли statusCode 200, поэтому мы возвращаем успешный результат, если он не равен 200, мы возвращаем неудачный результат.
Четвертое: создать контроллер
Во-первых, мы должны создать перечисляемый тип для именованного постоянного состояния.
Перейдите к коду контроллера, как показано ниже.
В приведенном выше коде контроллера мы устанавливаем начальное значение состояния как notRegistered, мы также создаем начальный пользовательский объект, сообщение и два метода. Первый способ — установить состояние для любого условия. Второй — использовать службу регистрации и предоставить данные пользовательскому интерфейсу. В методе регистрации сначала мы устанавливаем состояние «Регистрация», затем проверяем, соответствует ли статус данных действительности, назначаем пользователя и сообщение, а также устанавливаем состояние «Зарегистрировано». В противном случае мы устанавливаем сообщение, а также устанавливаем состояние обратно в notRegistered. Служба регистрации возвращает динамическое значение Future‹String в переменной результата для использования в пользовательском интерфейсе.
Набрав код службы и контроллера, перейдем к редактированию кода пользовательского интерфейса или представления.
Четвертое: вид
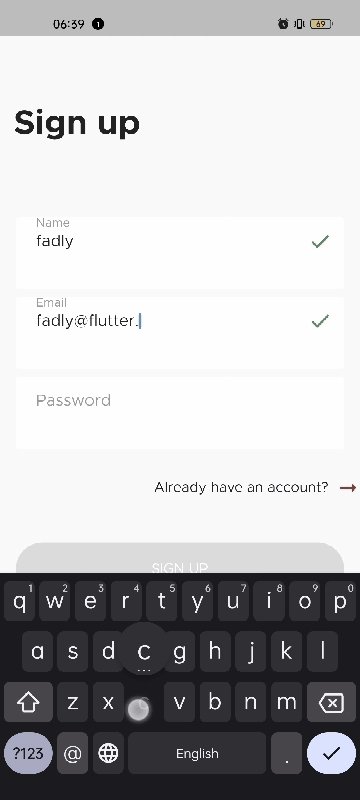
Код для signup_view сильно отличается от первой статьи, потому что есть несколько настроек. Сначала мы создаем объект контроллера и используем свойство состояния контроллера. Во-вторых, мы создаем метод _validate, чтобы решить, будет ли вызываться служба регистрации, если возврат _validate истинен.
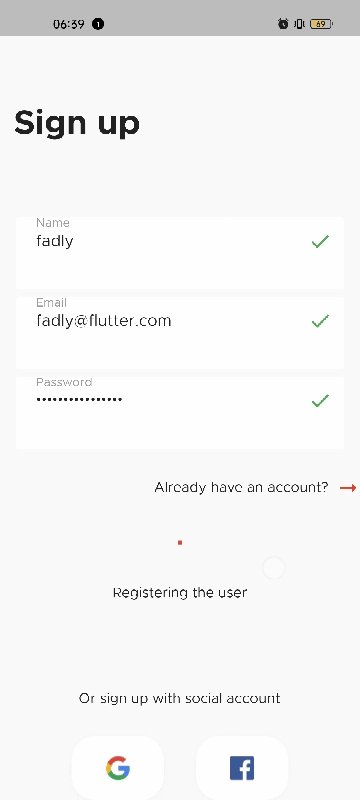
Если все данные действительны, мы можем перейти к нажатию кнопки SIGN UP и обновить значение свойства состояния от контроллера до значения регистрации. Поскольку значение состояния регистрируется, мы отображаем виджет CircularProgressIndicator с виджетом Text, чтобы указать, что запрос был отправлен и ожидает ответа сервера.
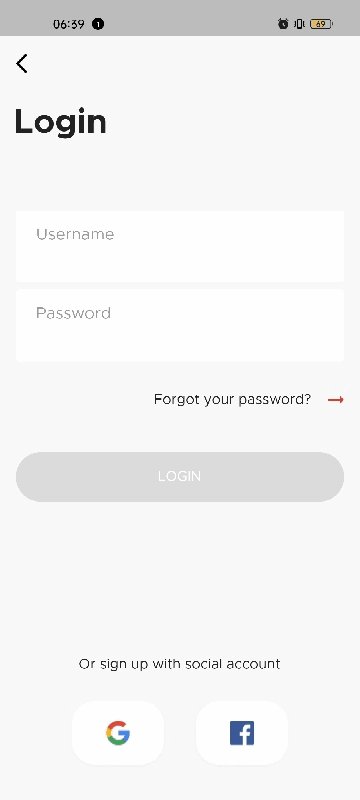
В методе signUp мы также проверяем, успешен ли запрос, проверяя значение свойства состояния, возвращаемое контроллером. Если статус истинный, мы показываем SnackBar с сообщением об успехе и переходим к LoginView, если статус ложный, мы никуда не перемещаемся.


В этой статье мы завершили создание модуля регистрации в приложении для электронной коммерции. Далее я перейду к созданию страницы входа, увидимся.
Остальной исходный код вы можете найти здесь, на моем GitHub.




