Наконец-то я закончил свой проект Фазы 1… и это оказалось не так просто, как я думал. Я столкнулся с несколькими проблемами, из-за которых я застрял дольше, чем хотел бы признать. После нескольких обращений за помощью и получения информации от других людей я смог сделать шаг назад и посмотреть на свой код с другой точки зрения. Я многому научился в этом процессе и понял, насколько важно действительно отозвать код и просмотреть его как единое целое.
Для моего проекта у меня есть веб-страница под названием Rand-tivities. Эта веб-страница использует содержимое https://www.boredapi.com/ для создания случайного действия, в котором пользователь может принять участие. Он предлагает пользователю выбрать из списка категорий, а затем на основе их выбора веб-страница генерирует активность. У них также есть возможность добавить действие в раздел Понравилось, который продолжает накапливать понравившиеся действия до тех пор, пока страница не будет обновлена.
У меня были трудности с реализацией понравившегося раздела. У меня возникли проблемы с правильной регистрацией кнопки «Добавить в избранное». Первоначально, когда я добавил кнопку, я включил ее в свою функцию, которая отображает активность в DOM. Я хотел, чтобы кнопка отображалась рядом с активностью после ее заполнения.
Проблема, с которой я столкнулся, была связана с объемом элементов. Я продолжал получать сообщение об ошибке с прослушивателем событий для кнопки. Это произошло потому, что кнопки изначально не существовало, поэтому не было кнопки, к которой можно было бы прикрепить прослушиватель событий.
Вот тут-то я и застрял… Я не вставил кнопку прямо в HTML, потому что хотел, чтобы она отображалась, как только действие было в DOM. С помощью моих инструкторов я узнал о скрытом атрибуте. Скрытый атрибут позволяет элементу HTML физически находиться в DOM, но быть невидимым. Когда скрытый атрибут удален, он становится видимым в DOM.
Это очень помогло моему коду. Я смог добавить кнопку непосредственно в свой HTML-файл со скрытым атрибутом. Итак, теперь кнопка существует все время, независимо от того, отображается активность или нет. Поскольку он скрыт, его нельзя увидеть в DOM, но он есть, поэтому он работал так, как я хотел. Теперь с помощью оператора if я мог переключать скрытый атрибут.
Некоторый код:



Для моего HTML я поместил тег «кнопка» в раздел активности (где я также позже решил использовать скрытый атрибут). Здесь активность будет отображаться в DOM. Я присвоил кнопке атрибут hidden, hidden = ‘скрытый’. Скрытый — это логический атрибут, который можно использовать глобально для любого элемента HTML. Когда это написано непосредственно в моем HTML-коде, кнопка физически находится в разделе активности в DOM, но не видна.
Для моего кода index.js я переключаю скрытый атрибут для кнопки «Добавить в понравившиеся». Существует функция submitForm, которая вызывается с помощью прослушивателя событий «отправить» на кнопке «ввод». В submitForm есть функция makeArray, которая создает действие, которое будет отображаться в DOM. Затем мы определяем «элемент» как кнопку «Добавить в понравившееся» и «скрытый» как скрытый атрибут, который в настоящее время применяется к кнопке «элемент»/«Добавить в понравившееся». Используя оператор if, помня, что «скрытый» является логическим атрибутом и может быть отфильтрован по его значению истинности, функция читает, если «скрытый» истинен, удалить его. Если элемент в настоящее время имеет скрытый атрибут, это будет true. После удаления элемент перестает быть скрытым и отображается в DOM. Таким образом, как только пользователь нажимает кнопку ввода, кнопка «Добавить в понравившееся» появляется под активностью, отображаемой на экране.
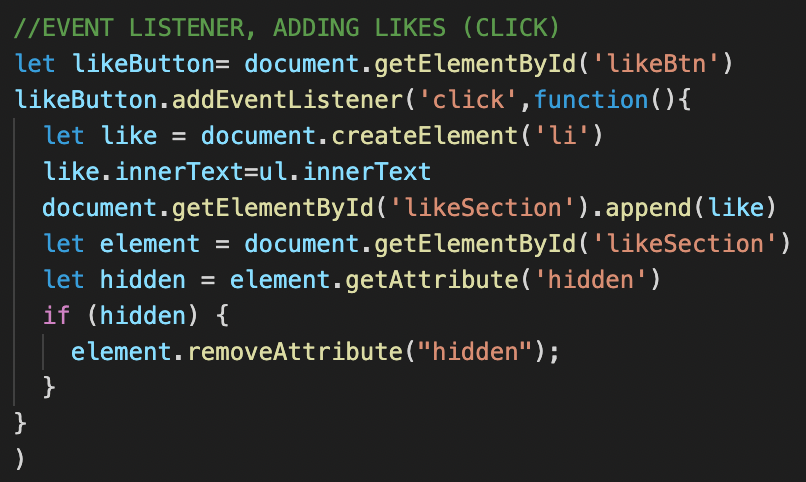
То же самое делается для раздела «Понравилось». На кнопке «Добавить в понравившееся» есть прослушиватель события «щелчок» с функцией обратного вызова, которая создает элемент списка с именем «нравится». Внутренний текст «like» совпадает с внутренним текстом «ul» (ранее определенным), который содержит значение активности. Я переключаю скрытый атрибут так же, как и раньше. Итак, теперь, когда нажата кнопка «Добавить в понравившиеся», DOM отображает раздел «Понравившиеся» с новыми понравившимися действиями, перечисленными ниже. Скрытый атрибут также использовался для раздела активности, так что все, что изначально отображалось в модели DOM, — это поле с заголовком Rand-tivities и форма Выберите категорию.
Я думаю, что это был такой простой, но эффективный способ отладки моего кода. Наконец, моя веб-страница отображается и работает именно так, как я хотел, а скрытый атрибут был основным компонентом моего конечного продукта.




