Реализация компонентов представления в приложении ASP.NET Core
Мы все знакомы с частичными представлениями: представлением, которое можно повторно использовать в веб-приложении и которое отображается как дочернее представление. Частичные представления могут быть возвращены из контроллера так же, как и обычные представления с использованием ViewResult. Частичный вид обычно визуализируется в основных видах с использованием метода @Html.Partial().
Компоненты представления были представлены в ASP.NET Core, что намного мощнее, чем частичные представления. Компоненты представления имеют свой собственный класс для написания логики и не зависят от контроллеров для своей реализации. Они также могут использовать возможности внедрения зависимостей. Например, вы хотите внедрить значки социальных сетей в свое приложение, но они динамически появляются с разными цветами и связанными с ними URL-адресами. Здесь можно использовать View Components.
Реализация:
Давайте реализуем компонент представления: RestaurantCountViewComponent.cs, который поможет нам получить общее количество ресторанов из базы данных.
Ваш проект -> Добавить RestaurantCountViewComponent.cs
Примечание. Не забудьте использовать ViewComponent в имени вашего класса, чтобы фреймворк знал, что это компонент представления, и с ним можно было обращаться соответствующим образом.
public class RestaurantCountViewComponent : ViewComponent
{
private IRestaurantData restaurantData { get; }
public RestaurantCountViewComponent(IRestaurantData _restaurantData)
{
this.restaurantData = _restaurantData;
}
public Task<IViewComponentResult> InvokeAsync()
{
var count = restaurantData.GetData("").Count();
return Task.FromResult<IViewComponentResult>(View(count));
}
}
Если мы внимательно посмотрим на приведенный выше код, мы увидим, что View Component — это класс C#, производный от базового класса ViewComponent. Он также поддерживает внедрение конструктора, и мы сделали это для IRestaurantData, который реализует наши операции с базой данных, поскольку нам понадобится метод GetData() для получения списка ресторанов из базы данных.
Если мы видим там метод InvokeAsync, мы можем загрузить наши данные, и он возвращает данные, завернутые в представление, которое в основном предназначено для отображения частичного представления с именем «По умолчанию».
Структура папок для создания этого частичного представления Default.cshtml должна быть следующей:
В нашей общей папке мы сохраняем структуру -> Компоненты -> RestaurantCount -> Default.cshtml

Внутри Default.CSS HTML я написал некоторый код для отображения количества ресторанов:
@model int There are @Model Restaurants <a asp-page="./List" class="btn btn-default" style="color: blue;">View All</a>
Опубликуйте, что мы можем вызывать ViewComponents из любого места внутри представления. Я добавил в нижний колонтитул _Layout.cshtml, чтобы счетчик был виден во всем приложении:
<vc:restaurant-count></vc:restaurant-count>
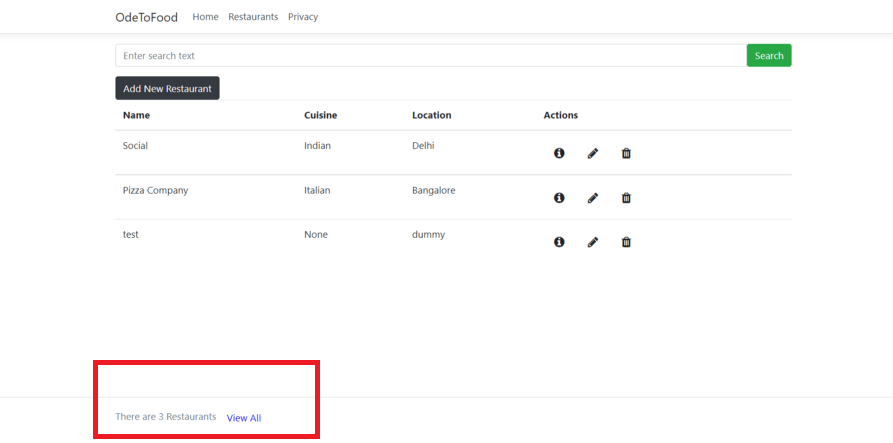
Как это выглядит:

Если вам понравилось читать эту статью, похлопайте ей. Вы можете связаться со мной в разделе комментариев, если у вас есть какие-либо вопросы или предложения.




