
Разбивка на страницы — это метод, используемый в веб-разработке для разделения большого набора контента или данных на более мелкие, более управляемые разделы или страницы. Это позволяет пользователям перемещаться по контенту структурированным и организованным образом, не перегружая их одним длинным списком элементов.
В веб-контексте разбивка на страницы обычно используется для отображения списков элементов, таких как статьи, продукты, результаты поиска или комментарии. Вместо того, чтобы загружать и отображать все элементы одновременно, разбиение на страницы разбивает их на более мелкие фрагменты или «страницы», которые представляются по одному. Затем пользователи могут перемещаться по этим страницам с помощью элементов управления, таких как кнопки «Назад» и «Далее», или нумерованных ссылок на страницы.
Ключевые компоненты пагинации включают в себя:
- Размер страницы. Количество элементов, отображаемых на одной странице. Это может быть фиксированный номер или настраиваемый пользователем параметр.
- Всего элементов. Общее количество элементов, доступных в наборе данных. Это используется для подсчета общего количества страниц.
- Текущая страница. Страница в данный момент отображается для пользователя.
- Элементы управления навигацией. Кнопки или ссылки, которые позволяют пользователям перемещаться между страницами, например кнопки «Назад» и «Далее», а также нумерованные ссылки на страницы.
- Многоточие. Многоточие (…) часто используется, чтобы указать, что между ними есть больше страниц, когда слишком много страниц для одновременного отображения. Например, «1 2 … 10 11 12 … 20».
- Извлечение данных. Когда пользователи переходят на новую страницу, данные, соответствующие этой странице, извлекаются с сервера (или из локальных данных) и отображаются.
Разбивка на страницы помогает улучшить взаимодействие с пользователем, делая контент более доступным и удобным для навигации. Это сокращает время загрузки и когнитивную нагрузку на пользователей, что делает его особенно полезным при работе с большими наборами данных.
Реализация в Реакции:
import "./styles.css";
import { useState, useEffect } from "react";
export default function App() {
const [products, setProducts] = useState([]);
const [page, setPage] = useState(1);
const fetchProducts = async () => {
const res = await fetch("https://dummyjson.com/products?limit=100");
const data = await res.json();
if (data.products && data.products.length) setProducts(data.products);
};
useEffect(() => {
fetchProducts();
}, []);
// event handler for page change on click
const handlePageChange = (pageNumber) => {
if (
pageNumber > 0 &&
pageNumber <= products.length / 10 &&
pageNumber !== page
)
setPage(pageNumber);
};
return (
<div className="App">
<h1>All Products</h1>
{products.length && (
<ol className="All__products">
{products.slice(page * 10 - 10, page * 10).map((product) => (
<li key={product.id} className="product">
<img src={product.thumbnail} alt={product.title} />
<h4>{product.title}</h4>
</li>
))}
</ol>
)}
{products.length > 0 && (
<section className="pagination">
<span
onClick={() => handlePageChange(page - 1)}
className={`arrow ${page === 1 ? "pagination__disabled" : ""}`}
>
⬅
</span>
{[...Array(Math.floor(products.length / 10))].map((_, i) => (
<span
className={`page__number ${
page === i + 1 ? "selected__page__number" : ""
}`}
key={i + 1}
onClick={() => handlePageChange(i + 1)}
>
{i + 1}
</span>
))}
<span
onClick={() => handlePageChange(page + 1)}
className={`arrow ${
page === Math.floor(products.length / 10)
? "pagination__disabled"
: ""
}`}
>
➡
</span>
</section>
)}
</div>
);
}
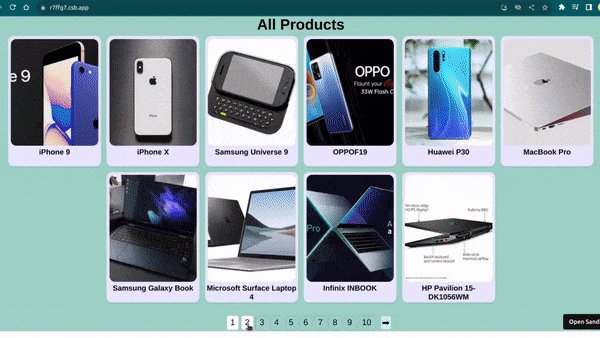
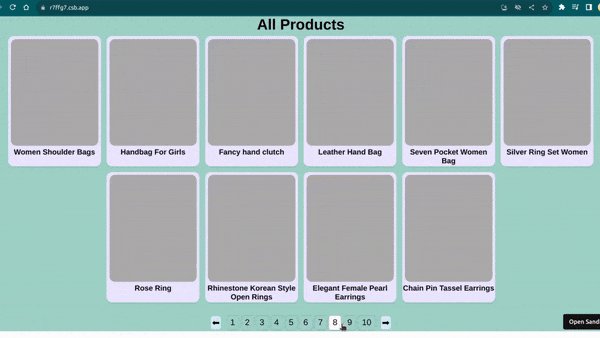
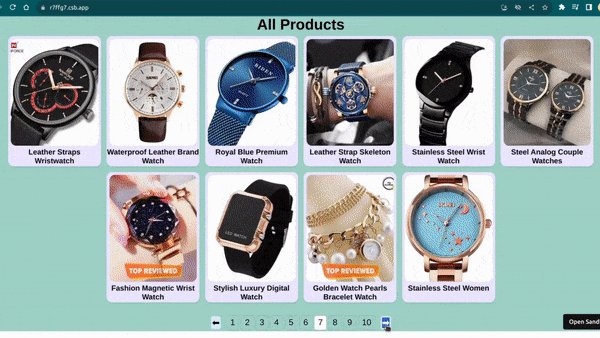
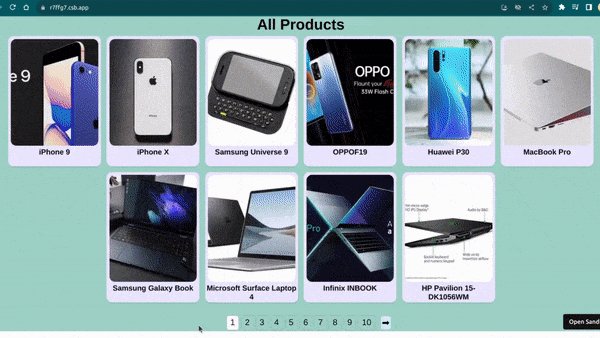
Выход:

Работающий:
Давайте разберем предоставленный код шаг за шагом, чтобы понять его функциональность:
- Инструкции импорта. Код начинается с импорта необходимых модулей и стилей. Хуки
useStateиuseEffectиз пакетаreactиспользуются для управления состоянием и выполнения побочных эффектов. - Инициализация состояния. Две части состояния инициализируются с помощью хука
useState:
products: массив, в котором будут храниться выбранные продукты.page: число, представляющее текущую страницу продуктов для отображения.
3. Извлечение продуктов. Функция fetchProducts определяется с помощью шаблона async/await для получения данных из конечной точки API (https://dummyjson.com/products?limit=100). Выбранные продукты устанавливаются в состояние products с помощью функции setProducts.
4. Использовать обработчик эффектов. Обработчик useEffect используется для извлечения продуктов при монтировании компонента. Пустой массив зависимостей ([]) гарантирует, что эффект запускается только один раз при монтировании компонента. Внутри этого мы извлекаем продукты один раз.
5. Обработка изменения страницы: функция handlePageChange принимает аргумент pageNumber и обновляет состояние page только в том случае, если предоставленный номер страницы находится в допустимых пределах (больше 0, меньше или равно рассчитанному общему количеству страниц и не равно текущая страница).
6. Отображение продуктов: внутри JSX компонент сначала отображает заголовок «Все продукты».
Затем он условно отображает список продуктов внутри упорядоченного списка (<ol>) с классом All__products. Продукты отображаются с использованием метода slice на основе текущей страницы и элементов на странице для отображения продуктов по частям.
7. Элементы управления разбиением на страницы: если есть доступные продукты, отображается раздел разбиения на страницы. Это состоит из:
- Стрелка «Назад» (
<-), на которую можно нажать, если текущая страница больше 1. - Выражение
[...Array(Math.floor(products.length / 10))]используется для создания массива с длиной, которая представляет собой количество элементов нумерации страниц, необходимых на основе общего количества продуктов. - Серия номеров страниц генерируется с помощью функции
map. Номера страниц кликабельны, а текущая выбранная страница выделяется классомselected__page__number. - Стрелка «Далее» (
->), на которую можно нажать, если текущая страница не является последней.
Элементы управления разбиением на страницы имеют обработчики кликов, которые вызывают функцию handlePageChange с соответствующими аргументами для изменения страницы.
В заключение, разбивка на страницы — это важнейший метод веб-разработки, который улучшает взаимодействие с пользователем, разделяя обширный контент на управляемые разделы. Это облегчает структурированную навигацию и предотвращает перегруженность дисплеев. Обычно используемая для различных списков, таких как статьи, продукты или результаты поиска, нумерация страниц делит контент на страницы с элементами управления, такими как кнопки «Назад» и «Далее». Пример кода React демонстрирует динамическое разбиение продуктов на страницы с использованием useState для управления состоянием и useEffect для выборки данных. Визуализированные продукты группируются на основе текущей страницы с интуитивно понятным управлением разбиением на страницы. Этот метод предлагает удобный подход, особенно при работе с обширными наборами данных, тем самым оптимизируя потребление контента.
Надеюсь, вам понравилось, если да, то поставьте лайк. Спасибо за прочтение.
Проверьте это: https://medium.com/@endeavourmonk/why-we-should-not-mutate-in-react-c4702f076c01
Или этот: https://www.youtube.com/@endeavourmonk




