В постоянно меняющемся мире веб-разработки React продолжает оставаться доминирующим игроком, упрощая создание динамических и интерактивных веб-приложений. В этой статье мы отправимся в путешествие по созданию проекта «Список дней рождения» с использованием React, глубоко углубившись в его настройку, структуру и функциональность.

Содержание
· Проект установки
∘ Получить репозиторий
∘ Понимание структуры папок проекта
∘ Установка зависимостей
∘ Запуск Сервер разработки
· Импорт данных
· Визуализация списка
· Очистка списка
· Заключение
Проект установки
Получить репозиторий
Здесь вы можете получить доступ к стартовому коду, финальному коду и действующему сайту этого проекта:
Мы не будем начинать этот проект с нуля. вместо этого мы начнем с использования стартовой папки или репозитория.
В этом стартовом пакете уже предустановлены все необходимые стили. Отбросив проблемы стиля, мы можем полностью сосредоточиться на улучшении функциональности и использовании возможностей React.
Он также предоставляет окончательный код и действующий сайт. Изучая окончательный код и взаимодействуя с действующим сайтом, вы можете улучшить свое понимание проекта.
Понимание структуры папок проекта
Хорошо организованная структура папок является основой любого успешного программного проекта. В нашем проекте «Список дней рождения» мы тщательно структурировали наши файлы и каталоги, чтобы обеспечить ясность и удобство обслуживания.
├── src/ │ ├── assets/ │ ├── App.jsx │ ├── data.js │ ├── index.css │ ├── main.jsx
src— папка с исходным кодом
Папкаsrc(исходный код) служит сердцем нашего проекта, где находится весь исходный код нашего приложения React. Эта папка имеет первостепенное значение для разработчиков, поскольку в ней находится код, отвечающий за внесение динамических изменений в веб-приложение.assets— Хранение ресурсов проекта
В папкеassetsмы храним все основные ресурсы, необходимые для создания нашего проекта. Эти ресурсы могут включать в себя широкий спектр элементов, включая изображения, значки, шрифты и другие файлы стилей. Централизуя эти активы в одном месте, мы поддерживаем чистую и организованную структуру проекта.App.jsx— основная точка входа
ФайлApp.jsxиграет ключевую роль в нашем проекте. Он содержит функцию JavaScript, которая возвращает элемент React. Являясь основной точкой входа для нашего приложения, он определяет корневой компонент и служит компонентом верхнего уровня, представляющим весь проект. Вся логика и структура нашего приложения начинаются здесь.main.jsx— Файл интеграции
Файлmain.jsxслужит файлом интеграции для нашего проекта. Его основная обязанность — визуализировать все компоненты и заменить корневой элемент в файлеindex.html. Думайте об этом как о дирижере, оркестровывающем симфонию компонентов нашего приложения.index.css— Стилизация пользовательского интерфейса
Файлindex.cssиграет ключевую роль в формировании визуальных аспектов нашего проекта. Он функционирует как основная таблица стилей, позволяя нам определять стили для различных элементов пользовательского интерфейса. Будь то создание адаптивного дизайна или реализация глобального стиля, этот файл обеспечивает необходимую структуру для создания привлекательного и удобного интерфейса.data.js— Хранение данных в формате JSON
Файлdata.jsявляется хранилищем данных нашего проекта. Он хранит эти данные в формате JSON, что делает их легко доступными и управляемыми. В этом файле мы определяем такие свойства, какid,name,ageиimage. Эти данные будут играть решающую роль в заполнении нашего приложения и отображении списка дней рождения.
Структура папок этого проекта была тщательно разработана для облегчения разработки, организации и совместной работы. Каждый компонент служит определенной цели, способствуя плавному созданию нашего проекта «Список дней рождения». Имея этот прочный фундамент, мы теперь можем глубже погрузиться в создание функциональности и возможностей, которые сделают наш проект по-настоящему исключительным.
Установка зависимостей
Чтобы запустить наш проект и обеспечить его бесперебойную работу, нам необходимо установить необходимые зависимости. К счастью, этот процесс прост и может быть выполнен с помощью пары простых команд:
npm install npm i
Обе эти команды служат одной и той же цели: установке пакетов и любых связанных с ними зависимостей. Вы можете использовать либо npm install, либо npm i — в зависимости от ваших предпочтений.
Запуск сервера разработки
Запуск сервера разработки — важный шаг в запуске и запуске вашего проекта Vite. В этом разделе мы проведем вас через этот процесс.
- Переход к папке проекта
Прежде чем мы запустим сервер, откройте свой терминал и убедитесь, что вы находитесь в правильном каталоге — папке проекта, где находится ваш проект Vite.
Вы можете использовать команду cd (изменить каталог), чтобы перейти к папке вашего проекта. Например, если ваш проект находится в папке с именем «birthday-app», вы должны использовать следующую команду:
cd birthday-app
Обязательно замените «birthday-app» фактическим именем папки вашего проекта.
2. Запуск сервера
Теперь, когда ваш терминал находится в каталоге проекта, вы готовы запустить сервер разработки. Используйте следующую команду:
npm run dev
Эта команда запустит сервер разработки Vite, и вы увидите различные журналы и сообщения в своем терминале, указывающие на то, что сервер запущен и работает.
3. Открытие сервера в браузере
После запуска сервера разработки вы можете легко получить доступ к своему веб-приложению в предпочитаемом вами веб-браузере. Вот простое сочетание клавиш, которое сделает этот процесс еще более плавным:
Нажмите букву «о» на клавиатуре.
Да, это так просто! Набрав букву «о», когда ваш терминал находится в фокусе, вы автоматически откроете веб-браузер по умолчанию и загрузите проект Vite. Это удобный ярлык для быстрого предварительного просмотра вашего веб-приложения и просмотра его в действии.
Импортировать данные
Чтобы включить необходимые данные в наш App.jsx и сделать их доступными для нашего проекта, мы можем добиться этого, реализовав следующий код JavaScript:
import data from './data'; const [people, setPeople] = useState(data);
Этот код играет ключевую роль при импорте данных из внешнего модуля, в частности data.js. Затем он приступает к созданию переменной состояния, известной как people, инициализируя ее данными, полученными из внешнего модуля. Хук useState облегчает этот процесс, а включение setPeople позволяет нам обновлять состояние по мере необходимости на более позднем этапе разработки нашего проекта.
этот код образует важнейший мост между нашим приложением и внешним источником данных, позволяя нам легко интегрировать данные и манипулировать ими в нашем проекте React.
Внутри файла App.jsx:
import { useState } from "react";
import data from "./data";
const App = () => {
const [people, setPeople] = useState(data);
return <h2>Birthday - Starter</h2>;
};
export default App;
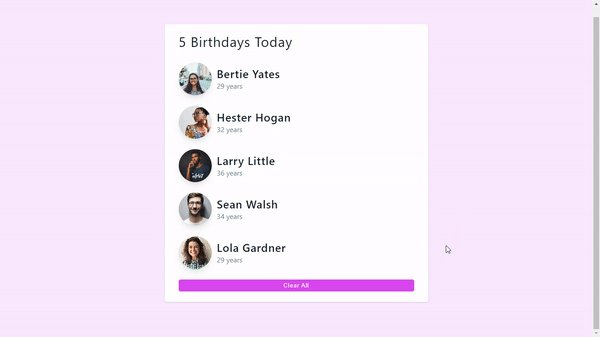
Рендеринг списка
Чтобы начать отображать список дней рождения, нам нужно создать два новых компонента: List и Person, оба написанные в формате JSX. Давайте посмотрим на соответствующие файлы кода.
В файле List.jsx мы определяем компонент List следующим образом:
const List = () => {
return <div>List</div>;
};
export default List;
На данный момент этот простой компонент просто отображает элемент div с текстом «Список». Мы расширим его функционал для отображения актуального списка дней рождения.
Аналогично в файле Person.jsx мы определяем компонент Person:
const Person = () => {
return <div>Person</div>;
};
export default Person;
Этот компонент в настоящее время также отображает элемент div с текстом «Человек». Мы изменим его для отображения отдельных записей о днях рождения.
Теперь давайте интегрируем эти компоненты в наш основной файл app.jsx. Вот обновленный код app.jsx:
import { useState } from 'react';
import data from './data';
import List from './List';
function App() {
const [people, setPeople] = useState(data);
return (
<main>
<section className='container'>
<h3>{people.length} birthdays today</h3>
<List people={people} />
</section>
</main>
);
}
export default App;
В этом файле app.jsx мы сделали следующее:
- Импортировали необходимые модули и данные.
- Определен функциональный компонент
App. - Создал переменную состояния
peopleс помощью ловушкиuseStateи инициализировал ее данными из модуляdata. - В заявлении
return: (1). Отображается общее количество дней рождения с выражением{people.length}внутри элемента<h3>. (2). Отрисовал компонентListи передал ему свойствоpeople, позволяющее получить доступ к списку дней рождения и отобразить его.
Благодаря этим изменениям наш проект находится на пути к динамическому отображению списка дней рождения, создавая основу для дальнейших улучшений и функциональности. В следующих разделах мы углубимся в эти компоненты и узнаем, как заполнить их фактическими данными о днях рождения и сделать наш проект по-настоящему интерактивным.
Давайте подробнее рассмотрим обновления кода, внесенные в файлы List.jsx и Person.jsx, проливая свет на их значение и то, какой вклад они вносят в наш проект React.
В файле List.jsx мы внесли следующие обновления кода:
import Person from "./Person";
const List = ({ people }) => {
return (
<section>
{people.map((person) => {
return <Person key={person.id} {...person} />;
})}
</section>
);
};
export default List;
- Импорт компонента
Personиз файлаPerson.jsxгарантирует, что мы сможем использовать его в компонентеList. - Внутри компонента
Listмы получаем свойство с именемpeopleот его родительского компонентаApp.jsx. Этот реквизит содержит данные, которые мы импортировали ранее. - Код, заключенный в операторе
return, создает элемент<section>, который использует функциюmapдля перебора каждого элемента массиваpeople. Для каждого объектаpersonв массиве отображается компонентPerson. - Атрибут
key={person.id}в отображаемом компонентеPersonпредоставляет React уникальный идентификатор для эффективного управления и обновления элементов списка. - Используя синтаксис
{...person}, мы распространяем свойства объектаpersonкак реквизиты для каждого компонентаPerson. Это позволяет нам передавать отдельные свойства (например,image,nameиage) компонентуPersonдля рендеринга. - Наконец, мы экспортируем компонент
List, делая его доступным для импорта и использования другими компонентами.
В файле Person.jsx мы реализовали следующие обновления кода:
const Person = ({ image, name, age }) => {
return (
<article className='person'>
<img src={image} alt={name} className='img' />
<div>
<h4>{name}</h4>
<p>{age} years</p>
</div>
</article>
);
};
export default Person;
- Внутри компонента
Personмы получаем три реквизита:image,nameиage. Эти реквизиты служат входными данными для этого компонента. - Элемент
<image>в компонентеPersonотвечает за отображение изображения. (1) Атрибутуsrcприсвоено свойствоimage, переданное этому компоненту. (2) Атрибутуaltприсвоено свойствоname, что обеспечивает доступность и предоставляет альтернативный текст для изображения. - Элемент
<h4>используется для отображения свойстваname, а элемент<p>отображает свойствоage. Такое расположение структурирует представление имени и возраста человека. - Общая структура компонента
Personинкапсулирует эти элементы в<article>с именем класса «person», что обеспечивает стилизацию и согласованное представление. - Наконец, мы экспортируем компонент
Person, делая его доступным для использования в других частях нашего приложения React.
Эти обновления кода в файлах List.jsx и Person.jsx необходимы для нашего проекта. Они облегчают отображение динамического списка дней рождения людей, гарантируя правильное отображение данных каждого человека и визуально привлекательный список. Эти компоненты составляют основу пользовательского интерфейса нашего проекта и открывают путь для дальнейших улучшений и интерактивности.

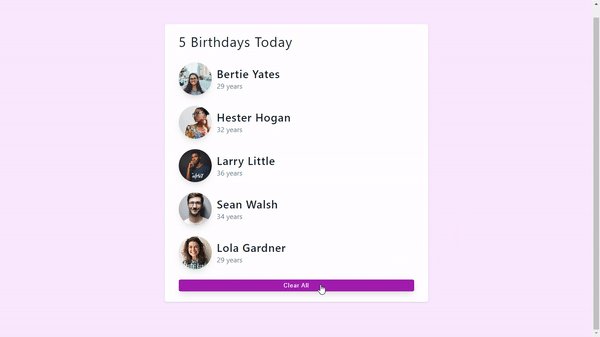
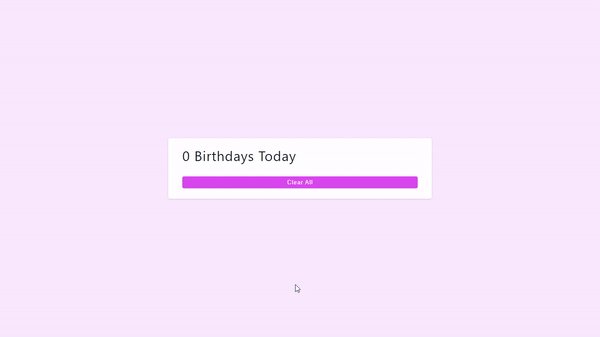
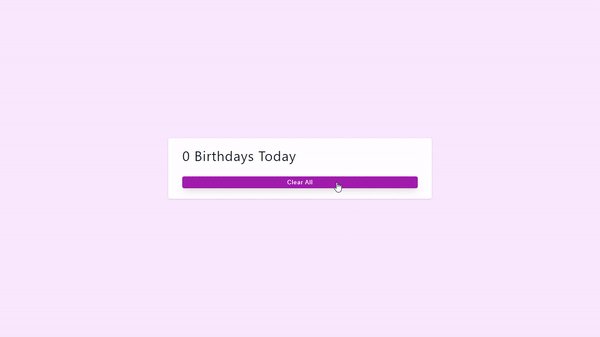
Очистка списка
В файле App.jsx у нас есть следующий сегмент кода, отвечающий за очистку списка дней рождения:
import { useState } from 'react';
import data from './data';
import List from './List';
function App() {
const [people, setPeople] = useState(data);
return (
<main>
<section className='container'>
<h3>{people.length} birthdays today</h3>
<List people={people} />
<button
type='button'
className='btn btn-block'
onClick={() => setPeople([])}
>
clear all
</button>
</section>
</main>
);
}
export default App;
<button
type='button'
className='btn btn-block'
onClick={() => setPeople([])} >
clear all
</button>
Этот элемент <button> является важной частью нашего проекта «Список дней рождения», предлагая удобный способ удалить все отображаемые дни рождения. Давайте разберем, как это работает:
- Кнопка настроена с атрибутом
type="button”, указывающим, что это не кнопка отправки в форме, а отдельная кнопка с настраиваемыми функциями. - Атрибут
clasName="btn btn-block”определяет классы CSS, которые следует применить к кнопке. Эти классы, вероятно, определяют внешний вид и стиль кнопки, делая ее визуально совместимой с остальной частью проекта. - Обработчик событий
onClickявляется основой функциональности этой кнопки. Когда пользователь нажимает кнопку, выполняется предусмотренная функция стрелки()=>setPeople([]). Давайте разберем эту функцию: (1)setPeople([]): Этот вызов функции использует функциюsetPeople, которая была создана с помощью перехватчикаuseStateранее в компонентеApp. Целью этой функции является обновление состояния массиваpeople. (2)[]: Внутри функцииsetPeopleв качестве аргумента передается пустой массив[]. Это действие эффективно заменяет текущий массивpeopleпустым массивом, удаляя все записи о днях рождения. - Надпись на кнопке, отображаемая как «очистить все», предоставляет пользователям четкие и интуитивно понятные инструкции о том, что нажатие этой кнопки приведет к очистке всего списка.
Эта кнопка служит удобной функцией в нашем проекте «Список дней рождения», позволяя пользователям сбрасывать и очищать список дней рождения одним щелчком мыши. Он использует возможности управления состоянием React для обновления массива people, обеспечивая бесперебойную и отзывчивую работу пользователя.

Заключение
В заключение в проекте рассказывается о том, как устроен и структура «Проекта «Список дней рождения». В нем объясняется использование стартового репозитория для проекта, описывается структура папок и описываются ключевые файлы, задействованные в проекте, такие как App.jsx, main.jsx, index.css и data.js. Также инструкции по установке зависимостей и запуску сервера разработки.
Кроме того, в этом проекте объясняется, как импортировать данные из модуля data.js в файл app.jsx, инициализировать переменную состояния с именем people с помощью хука useState и визуализировать список дней рождения. Он демонстрирует использование таких компонентов, как List и Person, для отображения данных и предоставляет фрагменты кода для этих компонентов.
Наконец, проект включает инструкции по очистке списка дней рождения с помощью кнопки с обработчиком событий onClick, который вызывает функцию setPeople для очистки массива people.




