
Общий доступ к ресурсам из разных источников (CORS) — это механизм или протокол, который позволяет устройствам в одном домене получать доступ к ресурсам, расположенным в других доменах. Как правило, из соображений безопасности браузеры запрещают запросы, поступающие из междоменных источников.
Общий доступ к ресурсам из разных источников (CORS) — это важный механизм безопасности, который ограничивает запросы из разных источников, сделанные веб-браузерами.
CORS — это механизм, основанный на заголовке HTTP, который позволяет серверу указывать любые источники (домен, схему или порт), отличные от его собственных, из которых браузер должен разрешать загрузку ресурсов.
Здесь мы обсудим в приложении Angular, как решить проблемы с CORS и как запустить приложение без проблем с CORS.
Как исправить проблемы с CORS?
- Мы можем исправить это, создав HTTP-перехватчики, предоставив правильные заголовки.
- Другой способ — создать файл Proxy.conf.js.
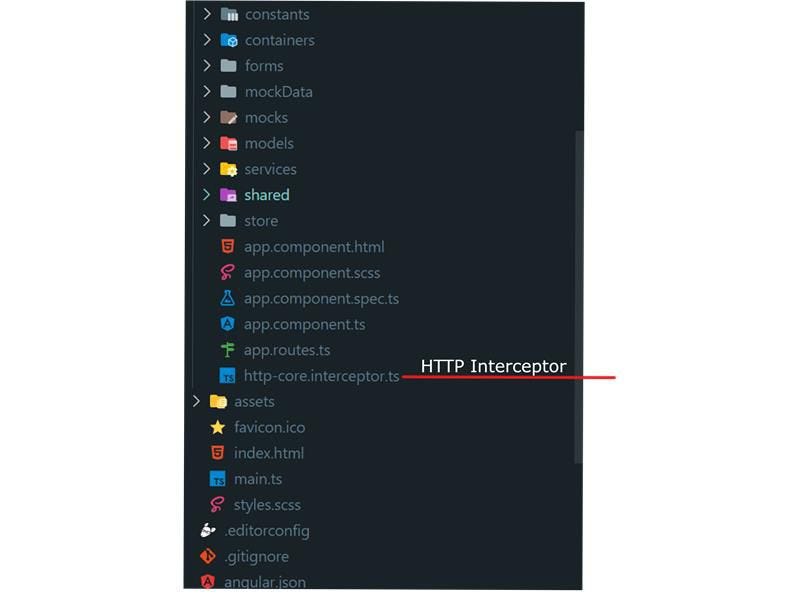
Давайте создадим приложение Angular с автономным управлением. И создайте перехватчики HTTP.

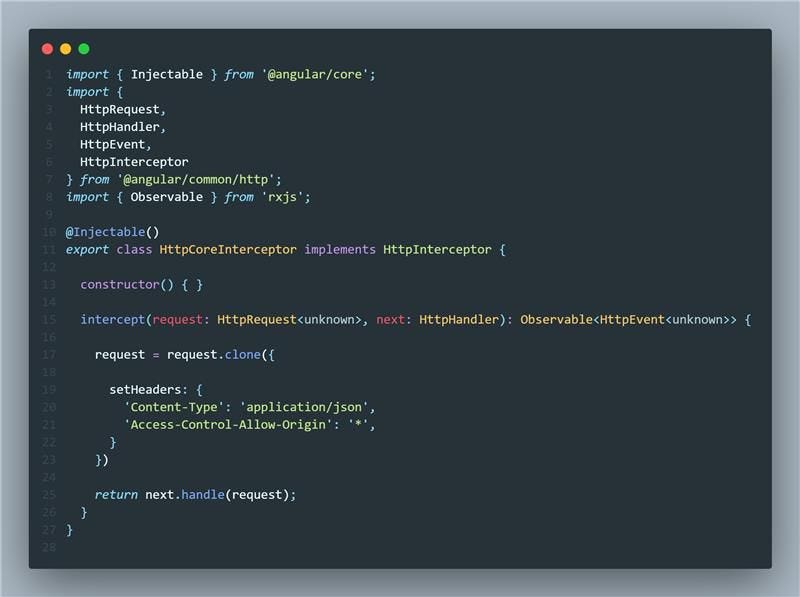
Внутри файла перехватчиков добавьте этот код

Вы также можете настроить сайт, чтобы любой сайт мог получить к нему доступ, используя подстановочный знак *. Вы должны использовать это только для общедоступных API. Частные API никогда не должны использовать *, а вместо этого должны иметь определенный домен или домены. Кроме того, подстановочный знак работает только для запросов, сделанных с атрибутом crossorigin, установленным на anonymous, и предотвращает отправку учетных данных, таких как файлы cookie, в запросах.
Access-Control-Allow-Origin: *
Использование подстановочного знака (*), чтобы разрешить всем сайтам доступ к частному API, не является предпочтительным.
В некоторых случаях добавление заголовков не решит проблемы CORS. В это время мы должны добавить прокси-сервер для решения проблем.
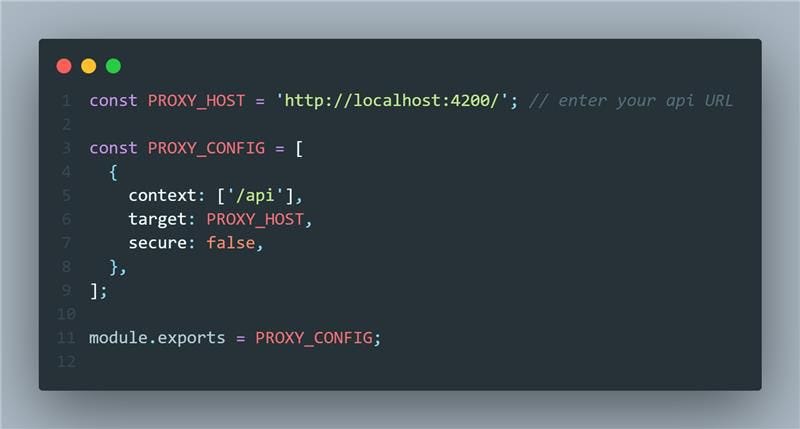
На глобальном уровне добавьте файл proxy.conf.js

Внутри этого файла мы должны добавить следующий код

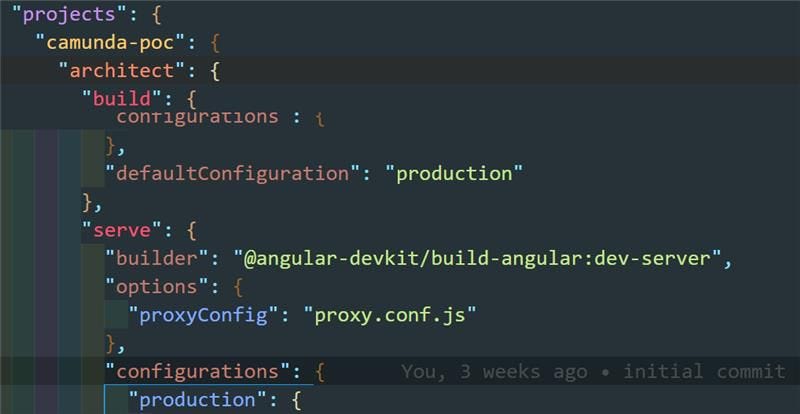
После добавления настроек прокси в файл proxy.conf.js теперь мы должны зарегистрировать этот файл в файле angular.json следующим образом.

CORS Proxy позволяет нам обходить ошибки CORS, используя прокси-сервер, который действует как мост между клиентом и сервером. Таким образом, вместо запроса целевого сервера он отправляет запрос на прокси-сервер. Запрос выглядит так: https://proxy.com/https://server.com.
Надеюсь, вам понравилось!
Понравилась эта статья? Оставайтесь на связи со мной, чтобы получать больше полезного контента. Подпишитесь на меня в «Twitter и Linkedin, чтобы получать обновления о моих последних статьях, руководствах и объявлениях. Давайте отправимся в это учебное путешествие вместе и изучим новые идеи! Не пропустите, следуйте за мной сегодня!»




