
(Первоначально опубликовано 3 апреля 2016 г.)
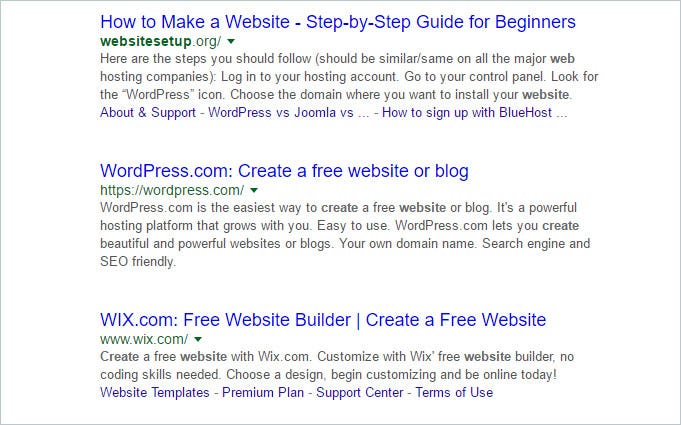
Представьте, что вы новичок в веб-разработке. Естественно, первое, что вы, вероятно, сделаете, это погуглите что-нибудь расплывчатое, например «Как сделать веб-сайт»:

Обратите внимание, что первые 3 результата связаны с использованием либо системы управления контентом, либо конструктора веб-сайтов. Фактически, только в 6-м и 7-м результатах на странице вы найдете инструкции о том, как создать сайт исключительно с использованием HTML, CSS и JavaScript. Это уже представляет собой критический разрыв между подходами к созданию веб-сайтов, связанными с программированием, и подходами, не связанными с программированием, с очень небольшим объяснением того, что этот разрыв вообще существует, а также преимуществ и недостатков каждого подхода.
Например, если вы следуете инструкциям нашего первого матча, websitesetup.org, их первым шагом будет Выбрать лучшую платформу для создания веб-сайтов, где они представляют вам три самые популярные CMS: WordPress, Drupal и Joomla. Остальная часть статьи восхваляет WordPress, как если бы это был святой Грааль, а затем дает вам инструкции о том, как создать сайт только с использованием WordPress. Нет даже малейшего упоминания о том, как вы создадите веб-сайт с нуля или с помощью генератора статических веб-сайтов.
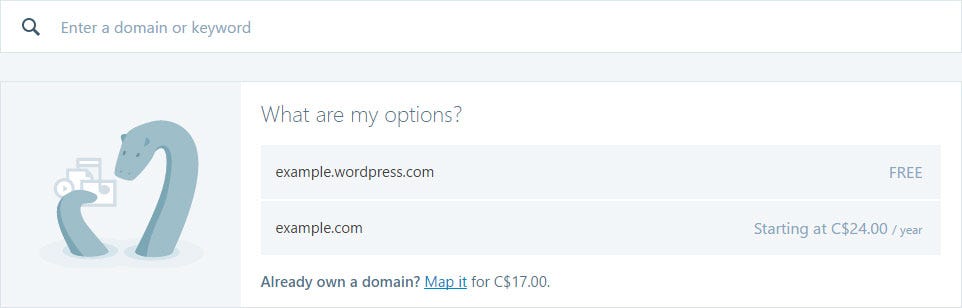
А как насчет нашего второго результата? Это и есть сам wordpress.com. Если вы нажмете гигантскую кнопку Создать веб-сайт в середине главной страницы, вы увидите очень удобный мастер из пяти шагов для создания сайта WordPress. Но затем вы переходите к третьему шагу:

Если вы хотите иметь собственный домен верхнего уровня (example.comвместо example.wordpress.com), используя этот подход, вам придется платить 24 доллара в год. Что немного нелепо, так это то, что вы можете купить домен у регистратора доменов, такого как namecheap, за 10 долларов в год и найти бесплатный веб-хостинг, который поддерживает установку WordPress. Все это займет у вас максимум 15 минут, если вы знаете, что делаете, и будет стоить вам вдвое меньше.
Я понимаю, что взимание платы за удобство является частью бизнес-модели WordPress. Что меня беспокоит, так это то, что на этом сайте нет ничего, что объясняло бы альтернативный вариант загрузки WordPress как программного обеспечения. Это на самом деле очень хорошо объяснено здесь, но обратите внимание, что это находится в разделе поддержки сайта. У вас действительно нет способа найти это различие, если вы точно не знаете, что искать.
В качестве аргумента давайте предположим, что вы не заботитесь о WordPress или других CMS и действительно хотите написать свой сайт с нуля, используя HTML, CSS и JavaScript. Еще до того, как вы напишете свой первый тег <body>, вам уже предстоит сделать еще один непростой выбор: какой текстовый редактор / IDE мне использовать? Есть так много вариантов: Sublime, WebStorm, Atom, Notepad++, Brackets, список можно продолжить.
Как новый веб-разработчик, вы хотите писать идеальный HTML, совместимый с W3C. К своему шоку и ужасу, вы понимаете, что практически нет последовательности, когда дело доходит до написания HTML. Например, вот пример кода заголовка из Stack Overflow и блога какого-то случайного парня:
Переполнение стека:
<!DOCTYPE html>
<html>
<head>
<title>Stack Overflow</title>
<link rel="shortcut icon" href="//cdn.sstatic.net/Sites/stackoverflow/img/favicon.ico?v=4f32ecc8f43d">
<link rel="apple-touch-icon image_src" href="//cdn.sstatic.net/Sites/stackoverflow/img/apple-touch-icon.png?v=c78bd457575a">
<link rel="search" type="application/opensearchdescription+xml" title="Stack Overflow" href="/opensearch.xml">
<meta name="twitter:card" content="summary">
<meta name="twitter:domain" content="stackoverflow.com"/>
<meta property="og:type" content="website" />
<meta property="og:image" itemprop="image primaryImageOfPage" content="https://cdn.sstatic.net/Sites/stackoverflow/img/[email protected]?v=73d79a89bded&a" />
<meta name="twitter:title" property="og:title" itemprop="title name" content="Stack Overflow" />
<meta name="twitter:description" property="og:description" itemprop="description" content="Q&A for professional and enthusiast programmers" />
<meta property="og:url" content="https://stackoverflow.com/"/>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//cdn.sstatic.net/Js/stub.en.js?v=c697d63aaa53"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/Sites/stackoverflow/all.css?v=96407c4042cb">
<link rel="alternate" type="application/atom+xml" title="Feed of recent questions" href="/feeds">
</head>Случайный блог:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>...</title>
<meta name="description" content="...">
<meta name="author" content="...">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:type" content="website">
<meta property="og:url" content="...">
<meta property='og:title' content="...">
<meta property="og:description" content="...">
<link rel="apple-touch-icon-precomposed" href="favicon-152.png">
<link rel="alternate" type="application/rss+xml" href="/rss.xml" title="RSS 2.0">
<link rel="stylesheet" type="text/css" href="https://cloud.typography.com/7096174/6920952/css/fonts.css" />
</head>Везде нестыковка. Просто назвать несколько:
<!DOCTYPE html>против<!doctype html>(несовместимый регистр)<html>vs<html lang="en">- Только один включает
<meta charset="utf-8">и<meta name="viewport" ...> - У одного есть теги script в заголовке, у другого нет (вместо этого он находится непосредственно перед тегом
</body>) - Непоследовательное использование новых строк
Тогда у вас есть странности, такие как все теги <meta property="og:"> и <link rel="apple-touch-icon-precomposed">. Как новый разработчик, это может быть очень запутанным, потому что вы не знаете, какие теги имеют значение, какие из них являются необязательными и обязательными, какие атрибуты имеют значение и т. д.
На самом деле это подводит меня к другому очень важному моменту. Предположим, вы немного перфекционист и хотите изучить HTML наизнанку. Это невозможно. Есть что-то вроде 89 HTML-элементов и 113 HTML-атрибутов, причем каждый атрибут соответствует только определенным элементам. Например, атрибут checked применяется только к тегам <command> и <input>, а атрибут height применяется к тегам <canvas>, <embed>, <iframe>, <img>, <input>, <object> и <video>. Тогда как же определить, какие элементы HTML действительно полезны, а каких следует избегать? Должен ли я использовать элементы <details> и <summary>? А как насчет <meter> и <keygen>? На практике используется, может быть, 10% HTML-элементов, хотя на самом деле у вас нет никакого способа выяснить это, кроме как читать много чужого кода (например, ответы Stack Overflow).
И как вы понимаете лучшие практики HTML? На самом деле нет ничего, кроме очень простых вещей, каждый делает все по-своему. Вот пример двух разных способов написания простой формы:
Пример 1
<form>
Email Address <input type="email" placeholder="Email"><br/>
Password <input type="password" placeholder="Password"><br/>
<input type="submit" value="Submit">
</form>Пример 2
<form>
<div>
<label for="inputEmail">Email Address</label>
<input type="email" id="inputEmail" placeholder="Email">
</div>
<div>
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" placeholder="Password">
</div>
<button type="submit">Submit</button>
</form>Если вы скопируете и вставите эти две формы в JSFiddle, они будут выглядеть точно так же. И все же во второй форме используется элемент <label>, чей атрибут for связан с id, который мы должны добавить к вводу, на который он ссылается. Кажется, что для одного и того же результата требуется много дополнительной разметки, так в чем же смысл? Чтобы добавить еще больше путаницы, вы часто видите тег <input>, вложенный в тег <label>, как показано ниже:
<label>Name: <input type=”text”></label>
Теперь у нас есть 3 разных способа сделать одно и то же, и нам нужно погуглить, чтобы найти различия, чтобы принять обоснованное решение об использовании подхода. Иногда вы даже не найдете четкого ответа, какой подход лучше.
Есть так много всего, о чем я даже не упоминаю здесь: трудности использования CSS для макета в первый раз (или вообще), изучение JavaScript и его функционального стиля программирования, который сильно зависит от использования обратных вызовов, обучение использованию DOM API, и, конечно же, узнать, какие библиотеки CSS и JS использовать (это само по себе довольно сложно). Но, учитывая, что это мой первый пост, и он уже становится очень длинным, я просто хотел бы заключить, что я понимаю вашу боль. Даже будучи опытным веб-разработчиком, который ежедневно работает с веб-программированием, вы все равно будете иногда очень разочаровываться. Но, в конце концов, это того стоит из-за врожденной радости создания ценности из воздуха с помощью простых строк кода.
Этот блог будет служить двум целям: во-первых, предложить руководства по созданию веб-сайтов, блогов и веб-приложений удобным для начинающих способом, где я проведу вас через весь процесс. Во-вторых, я также буду делать сообщения в блогах, более ориентированные на опытных разработчиков, например, излагать свое мнение о недавно выпущенной функции популярной среды JavaScript, такой как React. Итак, добро пожаловать в мой блог, надеюсь, вам понравится :)




