
СТИВ. Одна из целей дизайна заключалась в том, что когда вы его видели, вам хотелось лизнуть. Мы называем это AQUA, и это архитектура Mac OS X. И мы невероятно, невероятно взволнованы и довольны тем, как все обернулось. Теперь, когда мы говорим о пользовательских интерфейсах, позвольте мне показать вам ... Итак, это уже существующие пользовательские интерфейсы, все они заслуживают доверия, все они работают. Как нам перейти на следующий уровень? Что ж, позвольте мне показать вам несколько слайдов по Aqua, а потом я хочу вам продемонстрировать.
Исходная Mac OS X (версия 10.0) представила новый пользовательский интерфейс под названием Aqua.
Как вы можете видеть выше, Стив Джобс был уверен, что это будет выглядеть достаточно хорошо, чтобы лизать. Вероятно, это произошло из-за того, что подсветка пузырей на кнопках делала их похожими на леденцы. Это руководство по воссозданию диалогового окна выше, которое больше напоминает OS X 10.5, также известную как Leopard. Основные различия между этой версией и предыдущими версиями заключаются в отсутствии полосок позади содержимого или эффекта полированного металла на верхней панели.
Мы начнем с самого сложного - репликации кнопки Aqua.

Здесь много чего происходит, но я прокомментировал это, и это должно помочь. Вверху мы создали структуру, соответствующую протоколу ButtonStyle, для которого требуется функция makeBody(configuration:). Функция передается ButtonStyleConfiguration, что дает нам только логические значения Label и isPressed. Хотя мы не будем ничего делать с состоянием isPressed, Label предоставляет общее View, которое было создано как часть Button.
В моих примерах Label примет форму Text.
Чтобы модификатор foregroundColor работал, на обратной стороне ZStack имеется форма Capsule без явного собственного цвета. Поверх цвета у нас есть основной градиент, который изменяется от почти непрозрачного белого до полностью прозрачного белого. Вдобавок к этому есть подсветка, которая сама по себе напоминает Capsule, которая меньше ширины кнопки.
GeometryReader был использован для установки высоты выделения, так как любое жестко заданное значение не будет масштабироваться с остальной частью кнопки.
Спереди кнопки есть Label и контур. Кнопка имеет форму Capsule, что означает, что содержимое не будет выходить за границы, независимо от их размера.
Теперь мы готовы создать наши кнопки.

Кнопкам присвоены явные foregroundColor и frame. В этом случае кнопки имеют одинаковый размер, но жесткое указание размера в AquaButtonView сделало бы невозможным их настройку для любой ситуации. То же самое и с цветами, которые я мог исправить, создав отдельные стили для серых и синих кнопок. Вместо этого я расширил SwiftUI Color и поместил их туда как статические константы. Это позволяет мне использовать их почти так же, как я бы использовал стандартные системные константы Color.
Действия, которые я предпринял, выводятся только на консоль, но нетрудно понять, как это можно усложнить. HStack, содержащий кнопки, имеет бесконечную максимальную ширину и высоту, что означает, что он будет растягиваться на весь размер диалогового окна. Требуется дополнительное заполнение, иначе кнопки будут касаться правого нижнего края окна.
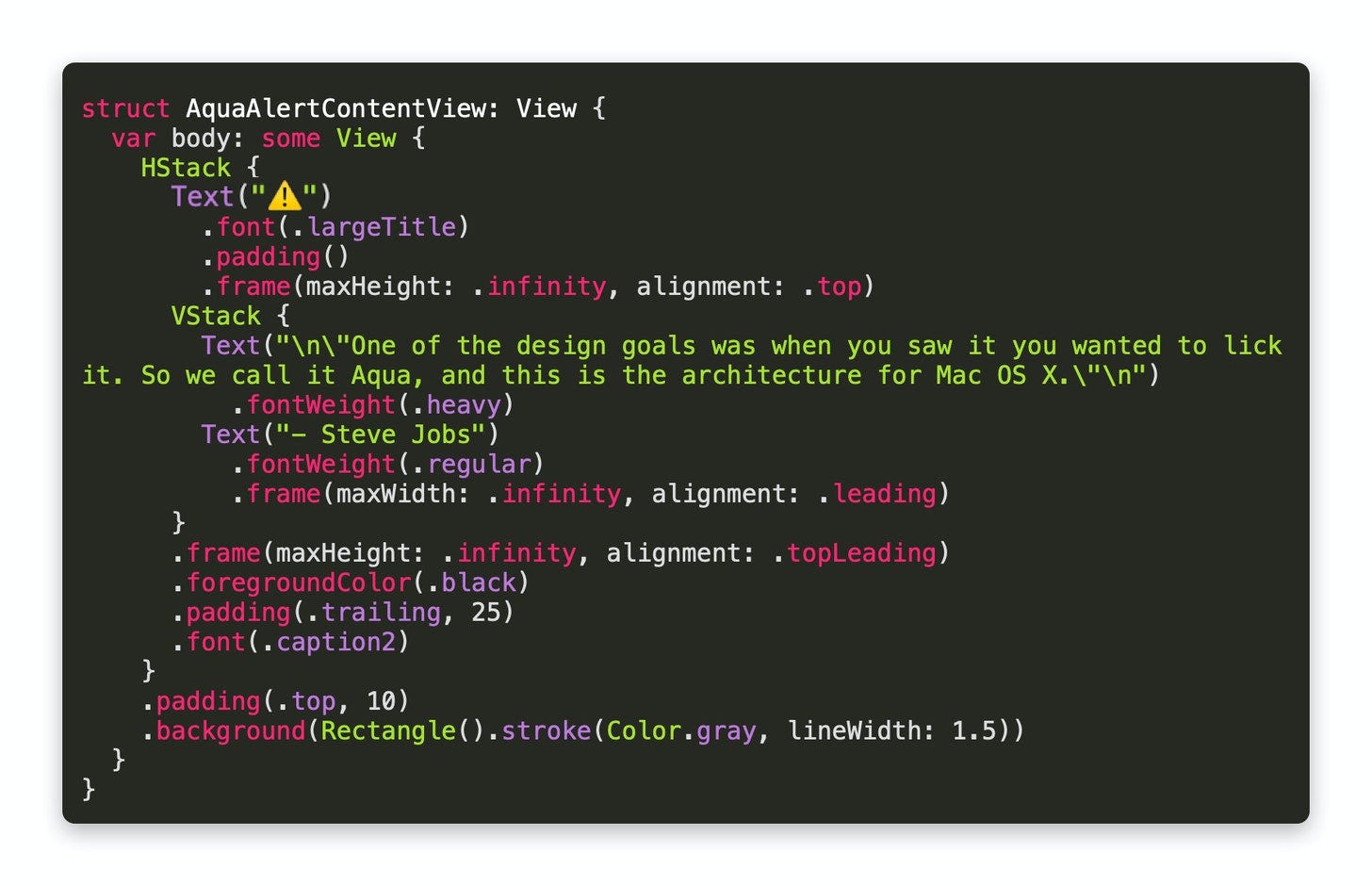
Вот содержимое окна с контуром по краю.

Я использовал эмодзи ⚠️ для левого изображения в основном, чтобы мне не нужно было импортировать изображение в мой проект. Вы можете использовать свои собственные Image или Text в верхней части HStack вместо этого. За исключением контура по краям, этот код в основном предназначен для того, чтобы текст имел достаточные отступы. Окна в Aqua имели изогнутый верхний левый и верхний правый углы, но нижние углы не были изогнутыми. В SwiftUI нет простого способа сделать это, поэтому я создал свою собственную фигуру, чтобы использовать ее в качестве маски. Эта форма рисует кривую для двух верхних углов, а затем рисует прямые линии до двух нижних углов.

Теперь мы можем объединить все, чтобы получить окончательный вид. Важно указать, что VStack имеет нулевой интервал, иначе между верхней панелью и основным содержимым окна будет промежуток. Верхняя панель представляет собой просто серый градиент высотой 20, а фон - светло-серый цвет с тенью. Кнопки Aqua находятся в верхней части содержимого, включая значок и текст. Оба этих представления растягиваются на весь размер окна и позиционируют свое содержимое, используя отступы, поэтому они не должны перекрывать друг друга.
Использование ZStack таким образом упрощает независимое позиционирование представлений, поскольку использование VStack приведет к изменениям макета при изменении размера представлений или их заполнения.

Скеморфизм был забавной тенденцией, и нам не нужно ждать, пока он вернется (если он когда-нибудь вернется), чтобы поэкспериментировать с ним. С появлением macOS Big Sur стало ясно, что Apple продолжает делать значки более трехмерными, хотя многие утверждают, что новый художественный стиль довольно непоследователен. Apple никогда не заходила так далеко, как Microsoft в плоском дизайне с по-настоящему 2D-плитками в Windows 10. Но так же быстро, как тенденция к скеуморфизму ушла с iOS 6, казалось, что она медленно возвращается в моду.
Из-за глобальной пандемии люди скучают по своим прежним жизням, и наши социальные взаимодействия происходят на устройствах больше, чем когда-либо. Люди хотят, чтобы их жизнь в Интернете казалась реальной, потому что настоящая жизнь кажется приостановленной. Не имея возможности никуда идти, люди могут все больше и больше хотеть видеть проекты, которые выглядят как объекты реального мира, на единственном устройстве, которое соединяет их с другими людьми.
Неуморфизм никогда не заменит его, пока не будет реализован с учетом доступности.
Скеморфизм решает распространенную критику неоморфизма за отсутствие контраста, так что, возможно, он вернется раньше, чем мы думаем.


