
Чтобы обработать событие onScroll в элементе React, назначьте функцию свойству onScroll элемента и используйте объект события для выполнения действия. Это действие будет происходить всякий раз, когда пользователь прокручивает страницу вверх или вниз.
Например:
App.jsx
import { useState } from 'react';
export default function App() {
const [scrollTop, setScrollTop] = useState(0);
const handleScroll = (event) => {
setScrollTop(event.currentTarget.scrollTop);
};
return (
<div>
Scroll top: <b>{scrollTop}</b>
<br />
<br />
<div
style={{
border: '1px solid black',
width: '400px',
height: '200px',
overflow: 'auto',
}}
onScroll={handleScroll}
>
{[...Array(10)].map((_, i) => (
<p key={i}>Content</p>
))}
</div>
</div>
);
}

Функция (прослушиватель событий), переданная реквизиту onScroll, вызывается всякий раз, когда окно просмотра прокручивается. Он вызывается с объектом события, который можно использовать для выполнения действий и доступа к информации, связанной с событием прокрутки.
Свойство currentTarget этого объекта события возвращает элемент, к которому был присоединен прослушиватель onScroll.
Совет. Если вы не знаете, когда использовать свойства currentTarget или target объекта события, вам может помочь эта статья: Event target vs currentTarget in JavaScript: The Important Difference.
Мы используем свойство scrollTop элемента, чтобы узнать, насколько далеко полоса прокрутки элемента находится от его верхней позиции. Затем мы обновляем переменную состояния новым значением, и это отражается на странице.
Примечание. Мы использовали хук useState для управления состоянием. Этот хук возвращает массив из двух значений, где первое — это переменная, хранящая состояние, а второе — функция, которая обновляет состояние при ее вызове.
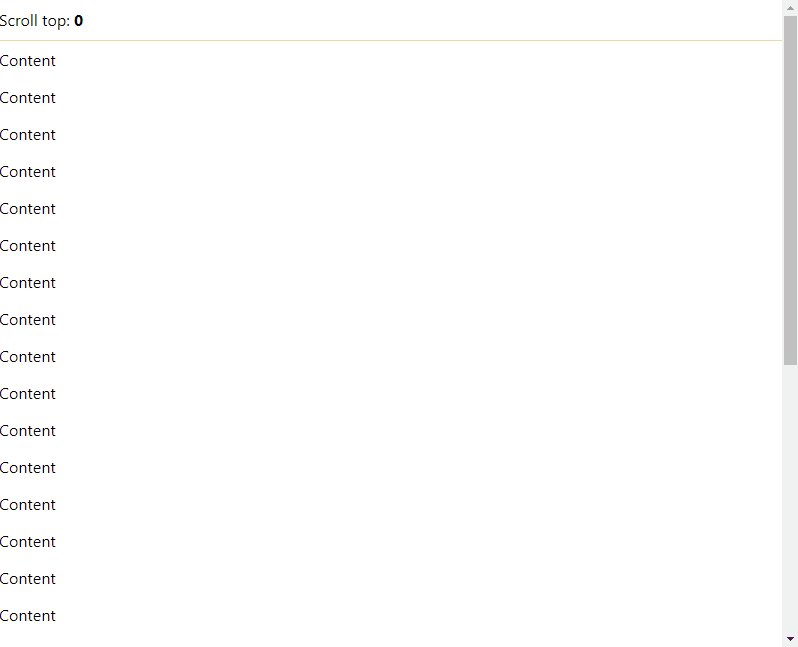
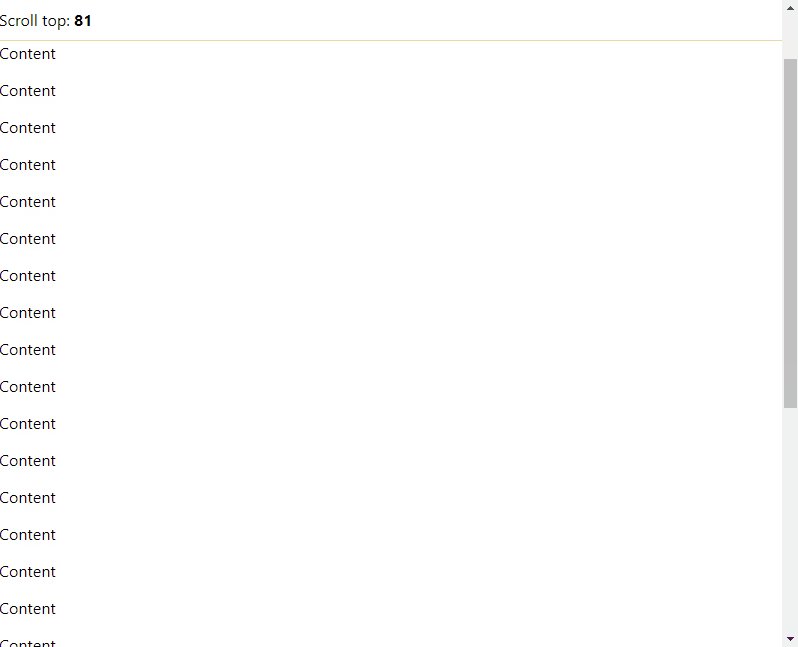
Обработка события onScroll для объекта window в React
Мы также можем обработать событие onScroll для глобального объекта window, чтобы выполнить действие при прокрутке области просмотра. Мы можем сделать это с помощью метода addEventListener():
App.js
import { useState, useEffect } from 'react';
export default function App() {
const [scrollTop, setScrollTop] = useState(0);
useEffect(() => {
const handleScroll = (event) => {
setScrollTop(window.scrollY);
};
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, []);
return (
<div>
<div
style={{
position: 'fixed',
padding: '10px 0',
top: '0',
backgroundColor: 'white',
borderBottom: '1px solid #c0c0c0',
width: '100%',
}}
>
Scroll top: <b>{scrollTop}</b>
</div>
<div style={{ marginTop: '50px' }}>
{[...Array(30)].map((_, i) => (
<p key={i}>Content</p>
))}
</div>
</div>
);
}

Метод addEventListener() принимает до двух аргументов:
type: строка, представляющая тип события для прослушивания.listener: функция, вызываемая при возникновении события.
Он также принимает некоторые необязательные аргументы, о которых вы можете узнать подробнее здесь.
Мы вызываем addEventListener() в хуке useEffect, чтобы зарегистрировать прослушиватель, как только компонент отобразится при загрузке страницы. Мы передаем пустой массив зависимостей в useEffect, поэтому эта регистрация происходит только один раз. В функции очистки мы вызываем метод removeEventListener(), чтобы отменить регистрацию прослушивателя событий и предотвратить утечку памяти.
В слушателе onScroll мы обращаемся к свойству Window scrollY, чтобы отобразить количество пикселей, на которые страница в данный момент прокручивается по горизонтали.
Первоначально опубликовано на codingbeautydev.com
Все сумасшедшие вещи, которые делает JavaScript
Увлекательное руководство по тонким предостережениям и менее известным частям JavaScript.

Зарегистрируйтесь и немедленно получите бесплатную копию.
Дополнительные материалы на PlainEnglish.io. Подпишитесь на нашу бесплатную еженедельную рассылку новостей. Подпишитесь на нас в Twitter, LinkedIn, YouTube,и Discord. Заинтересованы в Взлом роста? Ознакомьтесь с разделом Схема.


